Substitution expressions and data binding
Quite often we need to dynamically change components state in the form, depending on data. Let us draw a few examples.
- A form header dynamically changes when changing document margins.
- Related controls (for example, Dictionary). If you, say, pick a value in the first Dictionary, selection list automatically gets limited in the second Dictionary.
- You must add button (or link) into each Collection editor or Repeater component item, by clicking which you will be transferred to entity editing form.
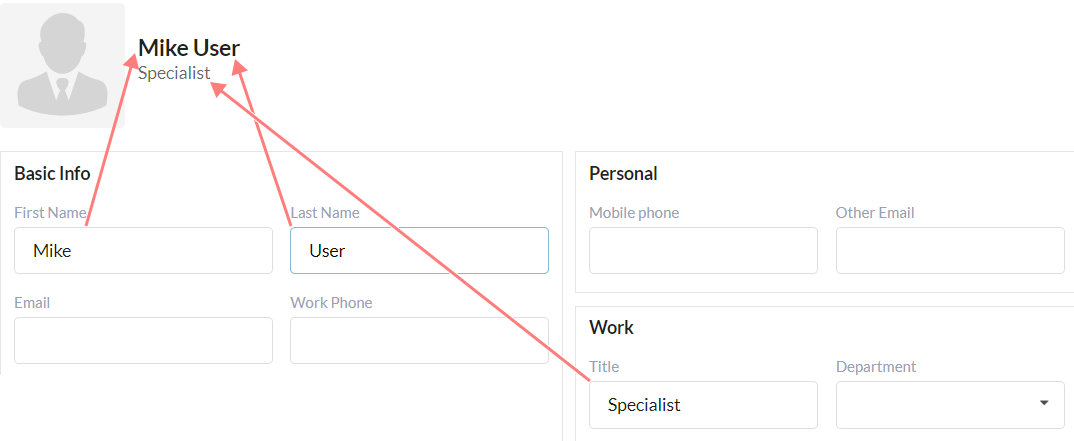
To replace component property value with form data object value, substitution expressions are used. In these expressions we simply write property name from data object in curly braces: '{propertyName}'. For example, we want employee's name and position to be constantly refreshed in the header of their personal info card. Like this:

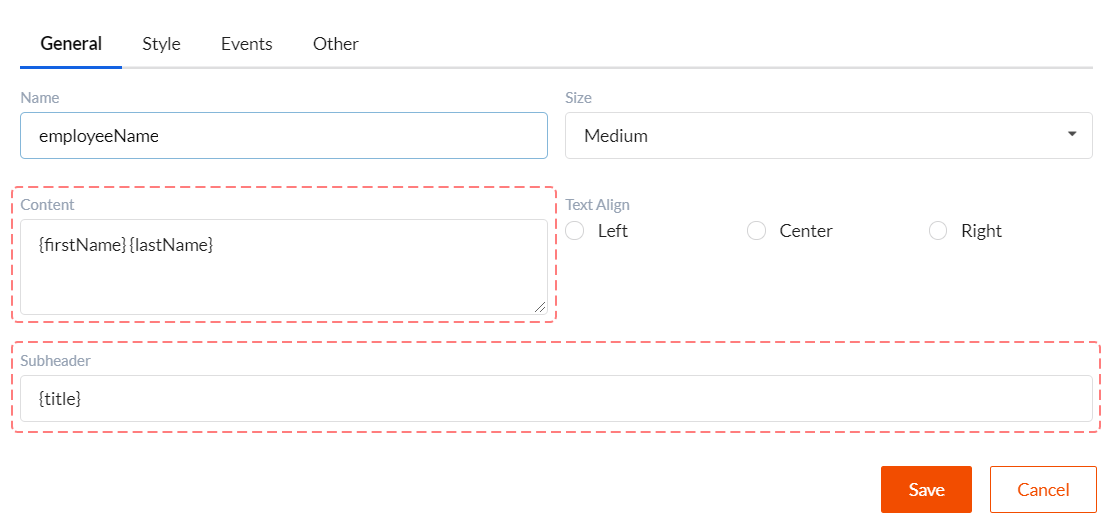
Content property of Header component must have the following value: '{firstName} {lastName}'. And Subheader property has '{title}'. '{firstName}', '{lastName}' and '{title}' values, are property names of form data object. When changing values in relevant inputs, form data object will be immediately updated, together with form header. We could write 'Employee {firstName} {lastName}' instead of '{firstName} {lastName}', and our header would be 'Employee Mike User' instead of 'Mike User'.

Substitution expressions can be used in the following component properties:
- Header component. Content and Subheader properties.
- Label component. Content property.
- Message component. Content and Header properties.
- Image component. Src and Href properties.
- Breadcrumbs component. Table properties Items - Text and Url.
- Dictionary component. Filter property.
- Menu component. Table properties Items - Target and Title.
- Static content component. Content property.
Substitution expressions can also be used in parameters for action chains which are handling the event. These parameters can be edited in the Events tab. See example below.
Substitutions usage in the collection components
In the Collection editor component you can create custom columns, in which you can add any other component and customize it. You can add any components to create form into Repeater, and repeater will draw form for each item. In components which are inside collection components you can also use substitution expressions. However, there is an additional option.
- If you're using '{PropertyName}' expression, this property will be taken from the main form data object and not from collection item. For example, '{Id}' is primary key for the whole document displayed in the form.
- If you're using '{row.PropertyName}' expression, this property will be taken from specific item displayed in collection component, i.e. it will be unique for each row. For example, '{row.Id}' is primary key for collection entity.
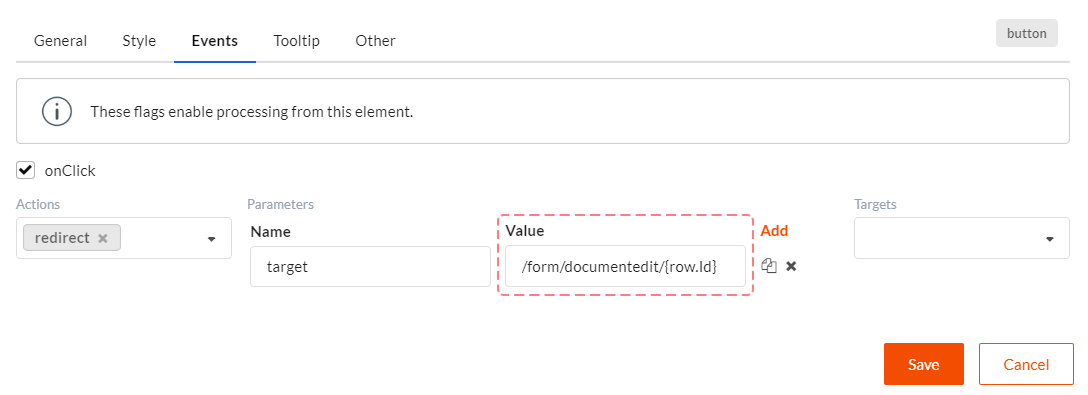
Let's discuss how to use this. For example, you've got Collection editor or Repeater. We want to display a button in each row which will open item editing from. We know that substitutions work in events parameters and that we can use '{row.}' expression. It is very simple. Event parameters must look as shown below.

There is a string in the 'target' parameter which contains '/form/documentedit/{row.Id}' expression, that is why clicking the button is transition to item editing page.
Substitutions formatting
You can use date and number formatting in substitution expressions. It looks the following way: '{propertyName:format_expression}' or '{row.propertyName:format_expression}'. There are the following options for 'format_expression':
- Custom date format. For example, '{row.TransitionTime:DD.MM.YYYY HH:mm:ss}'. You can find other formatting options in moment.js library description.
- Custom number formatting. For example, '{Amount:0,000.00}'. You can find other formatting options in numeral.js library description.