Viewer
FormViewer Interface
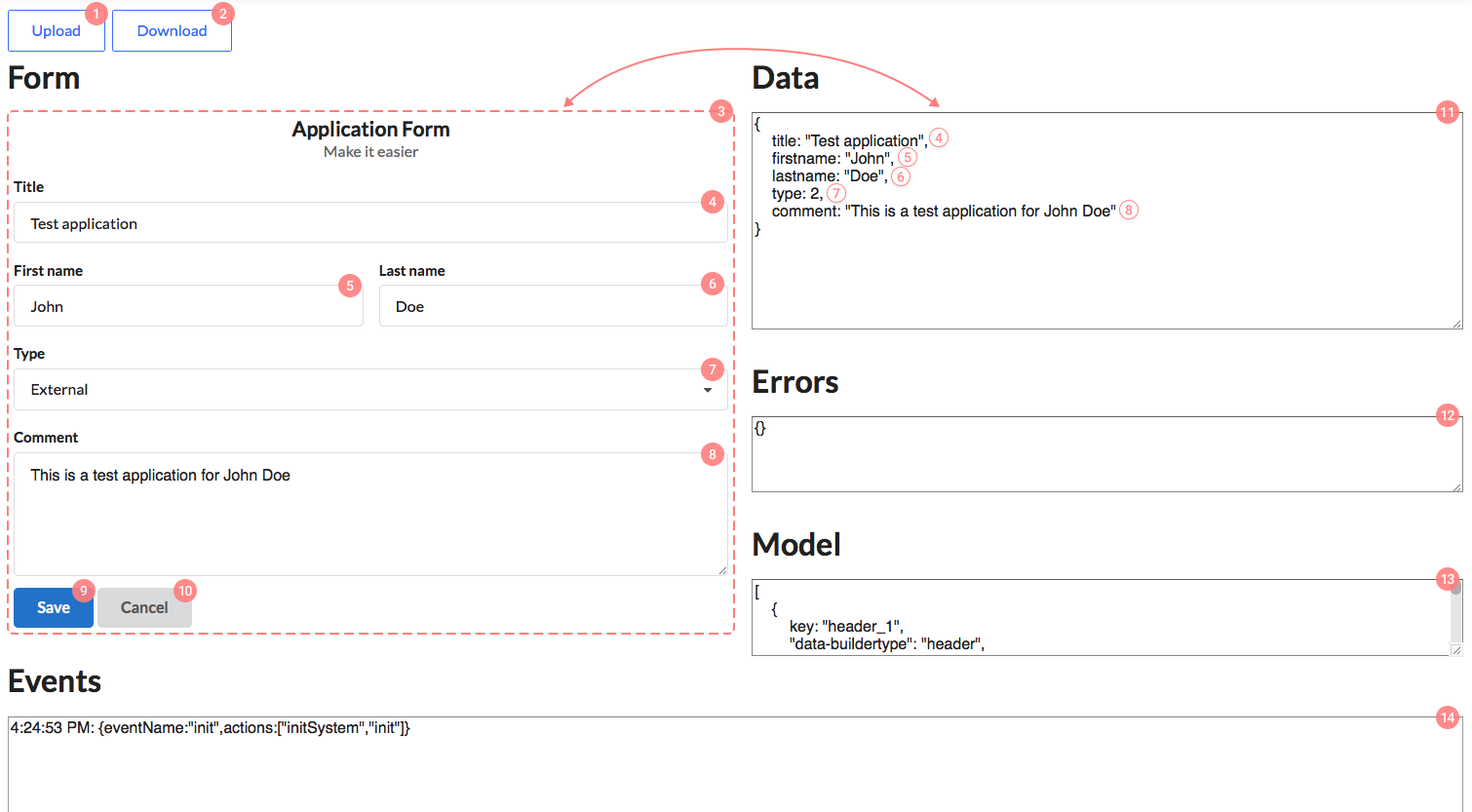
DWKitFormViewer is component which displays forms created in DWKitFormBuilder for debugging. FormViewer interface has the following appearance:

Its control elements have the following functions:
- Form upload from JSON file.
- Downloading form layout as JSON file.
- The form
Elements 4 - 10 are control of the form.
- The panel shows data for the form.
- The panel shows errors for the form.
- The panel shows model for the form.
- The panel shows events from the form.
DWKitFormViewer component
import {DWKitFormViewer} from "./scripts/optimajet-builder.js";
...
<DWKitFormViewer
data={data}
model={model}
errors={errors}
eventFunc={(obj, p) => {
...
}}
eventErrFunc={(obj, message) => {
...
}}
getFormFunc={(name) => {
...
}}
uploadUrl={dataupload}
downloadUrl={datadownload}
/>
Parameters:
| # | Name | Type | Comment |
|---|---|---|---|
| 1 | model | JSON or Object | Form description |
| 2 | data | JSON or Object | Form data |
| 3 | modelurl | string | Form request URL |
| 4 | dataurl | string | Data request URL |
| 5 | errors | Object | Object containing form errors |
| 6 | eventFunc | function (obj, p) { ... } | Handling form events. |
| 7 | eventErrFunc | function(obj, message) { ... } | Handling form errors. |
| 8 | getFormFunc | function(name) { ... } | Callback function for getting source form by name |
| 9 | downloadUrl | string | The url for downloading files. Use for controls which operate files |
| 10 | uploadUrl | string | The url for uploading files. Use for controls which operate files. |